搜索


-
熱門搜索:
- 分時預約
- 小程序直播
- VR全景拍攝
- 小程序開發


在線咨詢 9:00-18:00

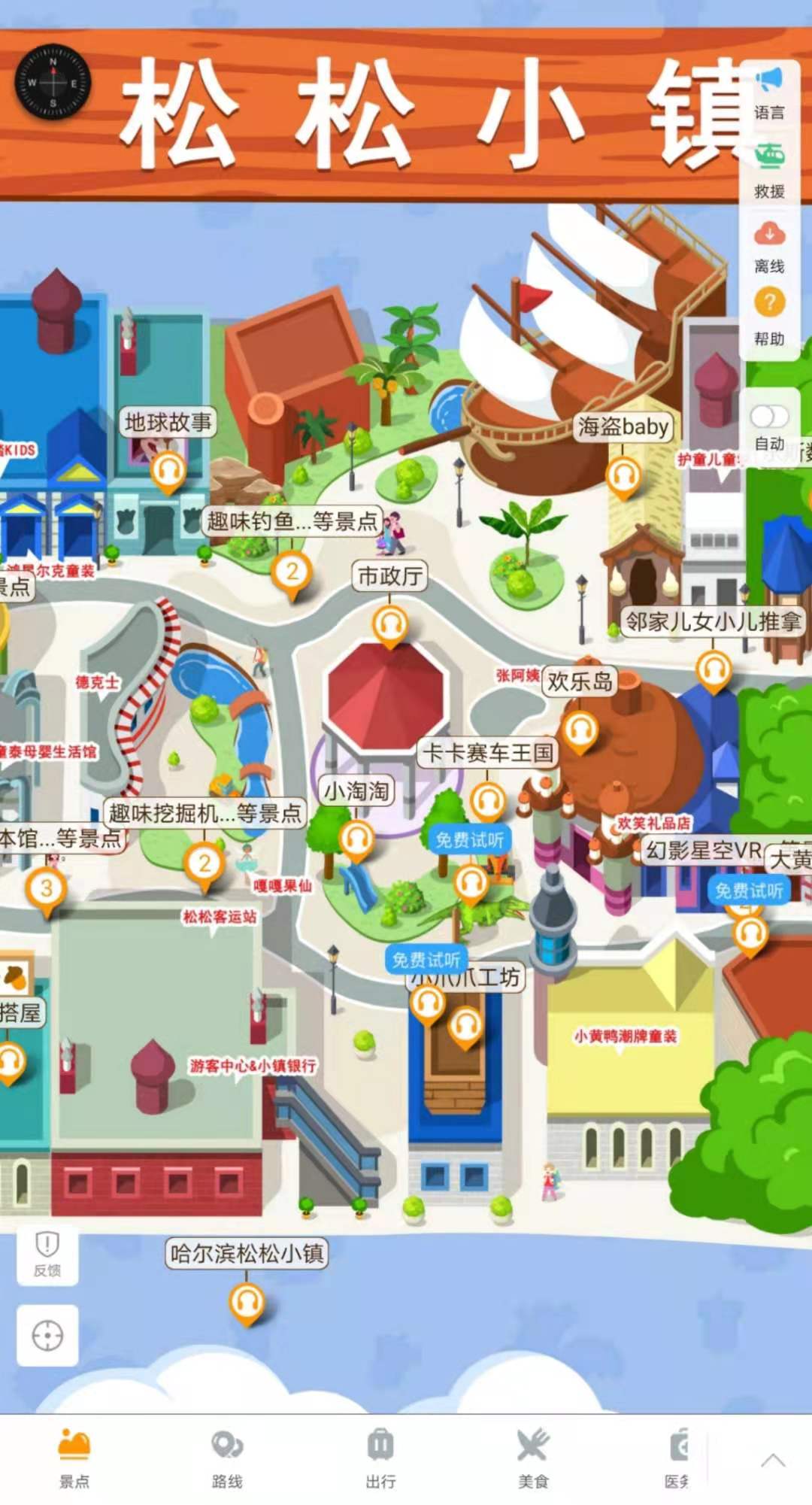
最近很多朋友再問如何制作哈爾濱松松小鎮的手繪地圖,如何把哈爾濱松松小鎮的手繪地圖精確地對準在地圖上呢?其實地圖上的研發量很小,幾行代碼就可以搞定。關鍵是在圖片繪制上,有較高的要求。下面就用簡單粗暴的方法來實現。

以哈爾濱松松小鎮為例,教您如何制作手繪地圖并精確地對準在地圖上?
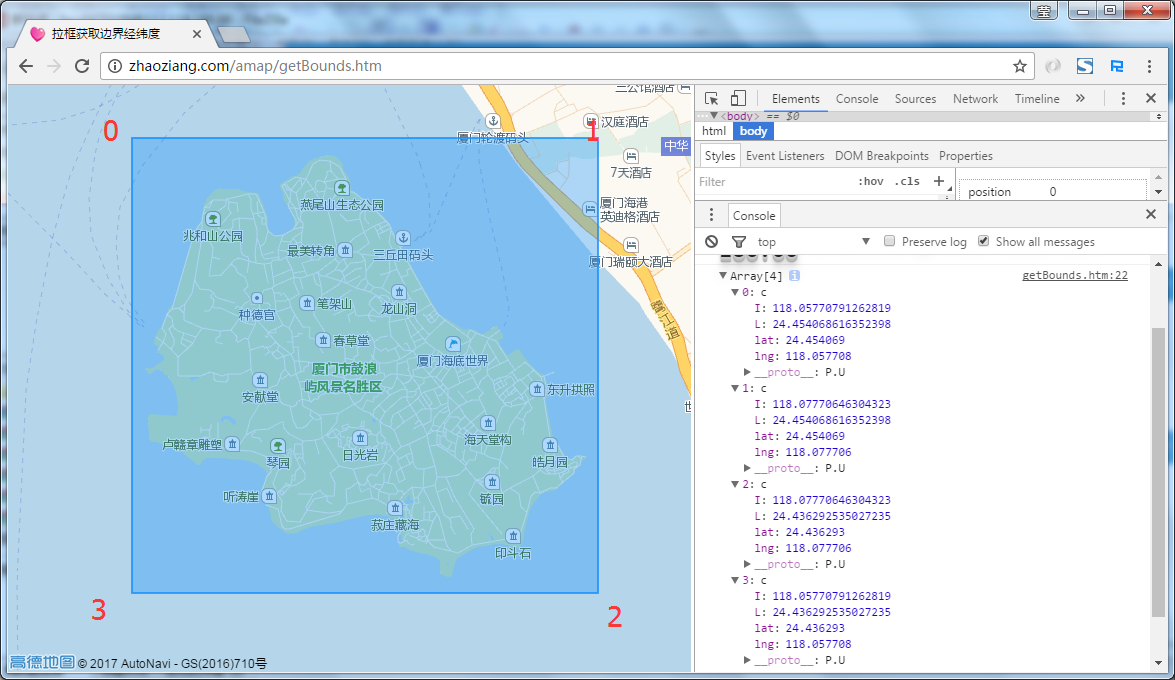
以哈爾濱松松小鎮地圖為例,打開框選取點工具:獲取到左下角和右上角的坐標,這個就是圖片的顯示范圍。打開Photoshop,或者您有別的制圖軟件也可以,開始制作手繪地圖吧。

圖片的創作您可以任意發揮,每個人都有自己的特色。這里對制作圖片就不贅述了。

請注意,繪制的圖片,一定和您框選的范圍一致!!繪制過程中,保證繪制內容和底圖高度重合!這里一定要保證圖片重合,后期無法通過糾偏、校準等方式對齊圖片!一定注意!將圖片疊加到高德地圖上,代碼很簡單啊,創建地圖,建立圖片圖層,就好了啊。
var imageLayer = new AMap.ImageLayer({
url: 'gulangyu.png',
bounds: new AMap.Bounds(
[118.057708, 24.436293], //左下角
[118.077706, 24.454069] //右上角
),
zooms: [15, 18]
});
var map = new AMap.Map('container', {
resizeEnable: true,
center: [118.067042,24.444673],
zoom: 15,
layers: [
new AMap.TileLayer(),
imageLayer
]
});

小泥人公司是專注做手繪地圖,電子導覽,語音講解等專注服務于景區的智慧導覽系統。如果你還有什么疑問,或者還想了解更多關于手繪地圖的相關知識,可以登錄小泥人官網http://m.635867.com
閱讀量:19102